Durante 3 anos trabalhei com o Banco Mundial em um projeto extremamente gratificante.
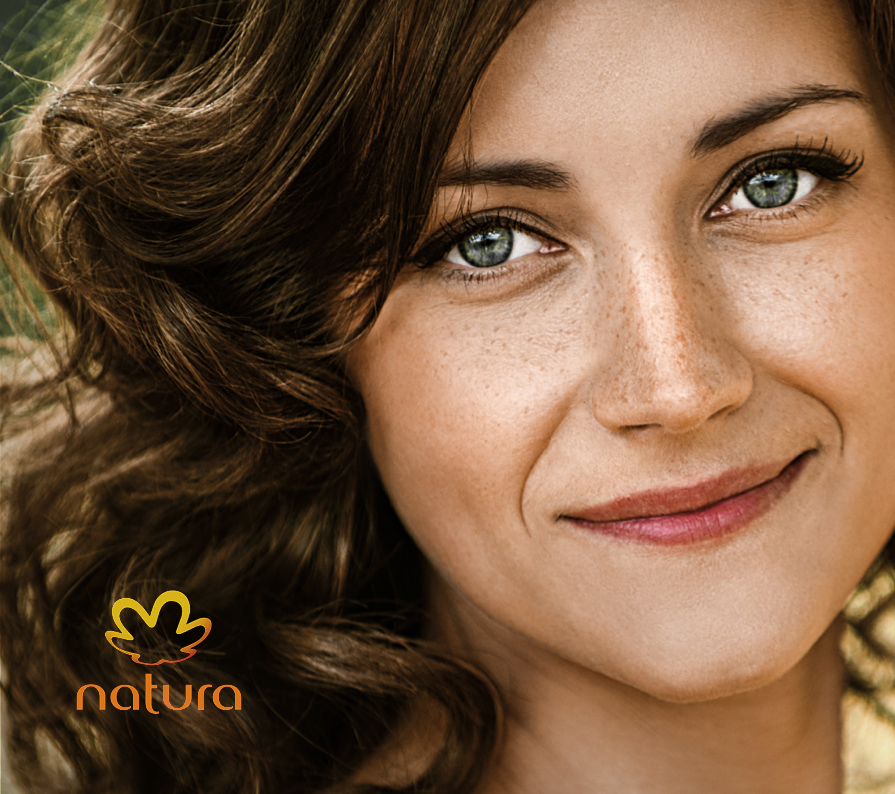
Projeto: Gamificação para força de vendas Cliente: Natura Ano: 2017 Empresa: DOT digital group Meu papel: Head of Design & Art Director Agradecimentos: Time de Design DOT e da Natura!

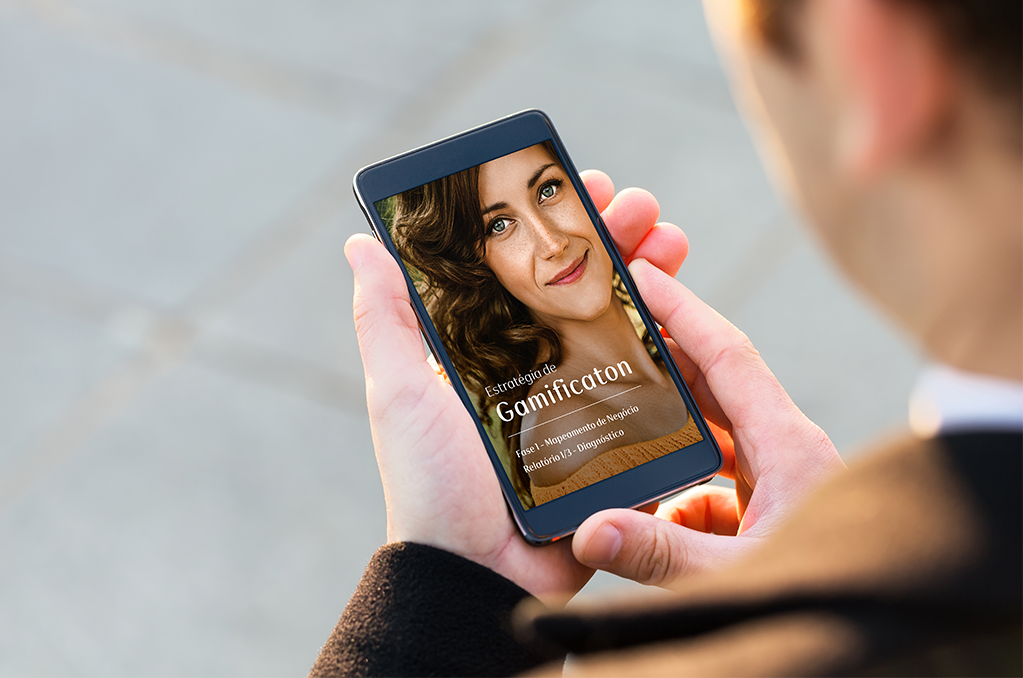
A maior casa de perfumaria do Brasil dispensa apresentações, a maioria já deve inclusive ter visto ou ter vivenciado algum contato com uma consultora Natura. Esse projeto foi todo sobre elas. O objetivo da Natura era promover, por meio de estratégias de gamificação, um plano de crescimento para as consultoras, orientadoras e gerentes de relacionamento da Natura.
A estratégia
Baseado em muitas pesquisas, entrevistas e análise do contexto, propomos uma estratégia que envolvia a jornada da consultora com storytelling, desafios, progresso, prêmios, material impresso e digital, além dos rituais e encontros promovidos pela Natura.

Utilizamos o manual da marca e as super bem descritas diretrizes de linguagem visual da Natura para produzir os materiais de acordo com a identidade visual da empresa.
O resultado
Ficamos muito felizes com o resultado da estratégia de gamificação e dos materiais produzidos, mais de um milhão de consultoras foram impactadas pelo nosso trabalho, melhorando o desempenho em vendas e a excelência no atendimento por meio da capacitação.
Projeto: LMS StudiOn Cliente: DOT digital group Ano: 2017 - 2018 Meu papel: UX Designer & Produt Owner Agradecimentos: Jef Koslowski, Ferla, Ana Sagaz, João Brizzi pelas incríveis ilustrações, João Salmória e a todos pela parceria, além dos milhares de post-its utilizados ao longo do projeto.

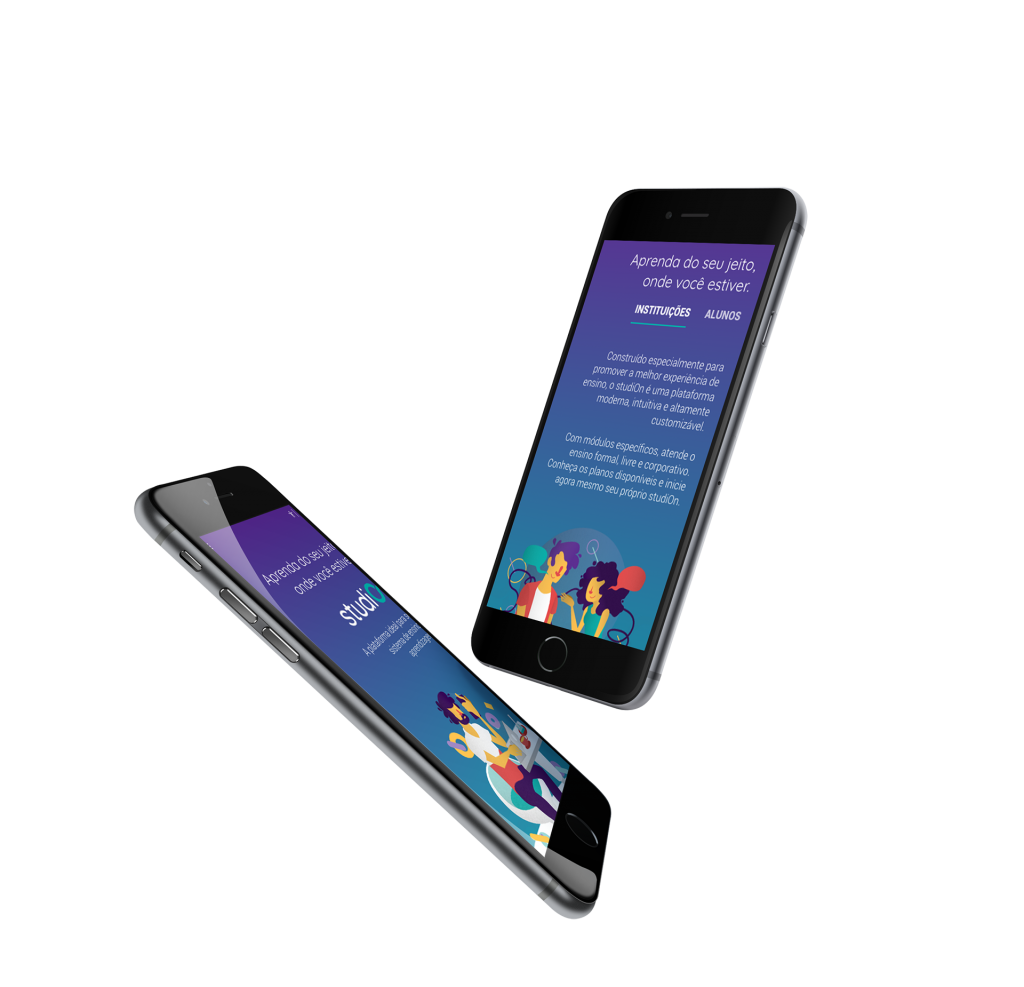
O studiOn é um produto digital muito esperado, trabalhei por muito tempo com o Learning Management System – LMS antigo do DOT antes de ter a oportunidade de desenvolver um sistema completamente novo.
Utilizamos Design Thinking para analisar o desafio e coletamos mais de 600 requisitos necessários para atender a operação em larga escala dos seus clientes. Foi um desafio super divertido!
A estratégia
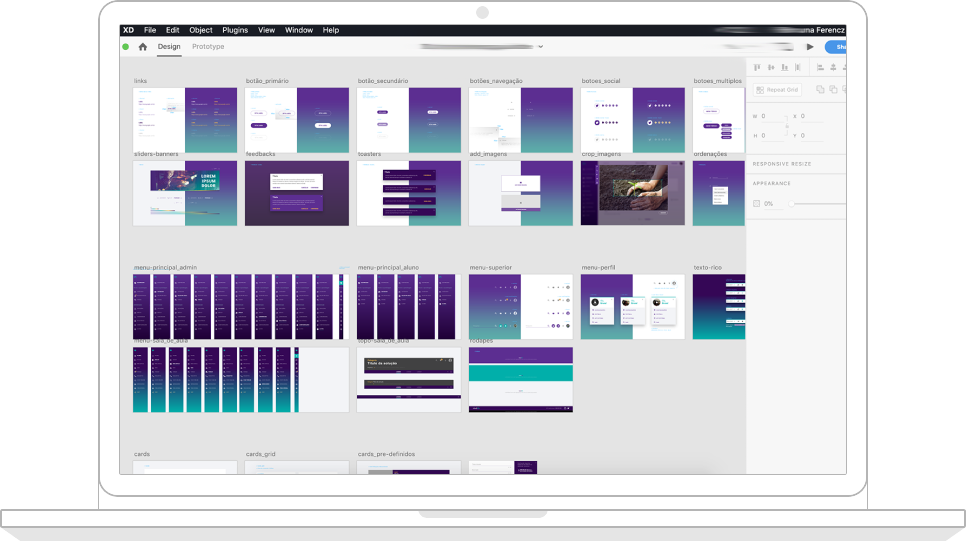
Do Guia de Estilo até a Arquitetura de Software, estive envolvida no desenvolvimento do studiOn. Incluindo o processo de naming e branding do produto, o que também me deixaram muito orgulhosa.

UX, UI, AI, LXP

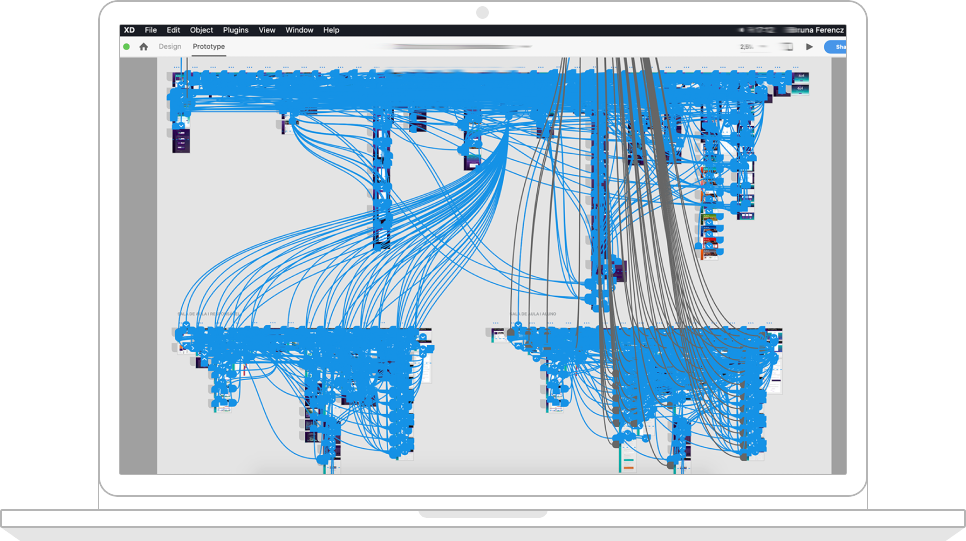
Quantas siglas para dizer que projetamos um sistema de gerenciamento educacional, sua experiência de uso, interface, arquitetura de informação e de quebra a experiência educacional dos alunos.
Eu realmente amei esse projeto e a intensidade dos arquivos insanos que usávamos!

O resultado
A educação é contínua em nossas vidas, em todos os aspectos, inclusive, talvez especialmente, no ambito profissional. É muito gratificante participar da construção de produtos que se desafiam a inovar e ajudar no processo de crescimento e desenvolvimento. Se você quiser conhecer mais sobre o studi, clique aqui.

Projeto: Portal Detran/SC Cliente: Detran Santa Catarina Ano: 2019 – 2020 Empresa: Ciasc Meu papel: UX Designer & Consultant Agradecimentos: Aos incríveis Guilherme Pinter, Pedro Ribeiro, Bruno Mello e demais servidores envolvidos no projeto e dedicados a elevar a qualidade do atendimento aos cidadãos.

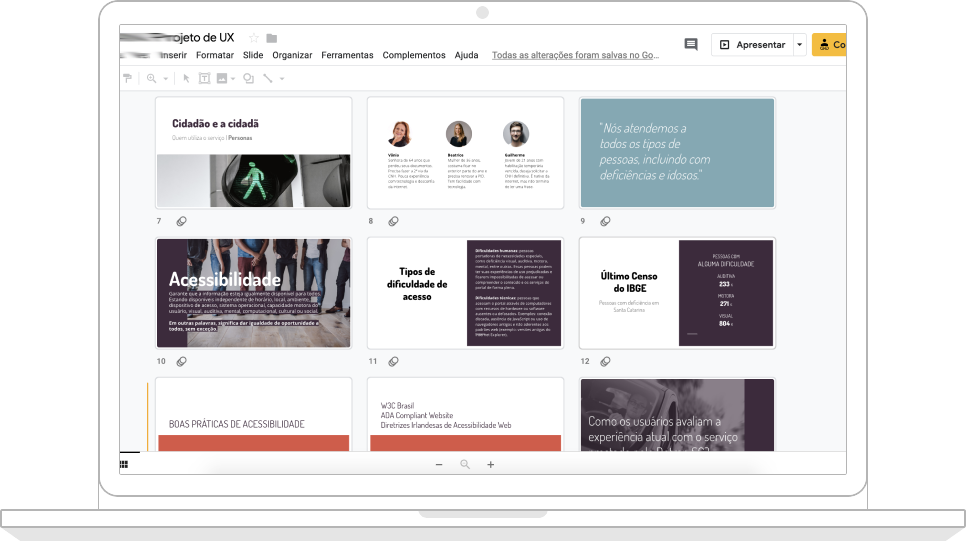
O Portal Online do Detran SC foi idealizado para agilizar e digitalizar os serviços prestados pelo Departamento de Trânsito de Santa Catarina. A partir de um plano estratégico de desenvolvimento, elaboramos um projeto de User Experience – UX, sendo pioneiros em iniciativas como essa no Estado. Tenho muito orgulho em fazer parte dessa construção.

A estratégia
Durante esse projeto estivemos diversas vezes no Detran para conhecer os serviços, identificar o público-alvo, fazer pesquisas, entrevistar funcionários e cidadãos. Levantamos diversas informações, inclusive entre diferentes áreas e funções, o que nos permitiu identificar e projetar melhorias para o Design de Serviço que seria desenvolvido para a versão online.
Além do projeto de UX também projetamos a interface (User Interface – UI) do Portal, elaboramos os componentes, o layout e o front-end para as primeiras funcionalidades implementadas.

O resultado
Nossa sociedade tem caminhado cada vez mais, principalmente após a pandemia, para a utilização de serviços digitais. Passar horas do seu dia fechado em um estabelecimento, com diversas outras pessoas, parece algo muito antigo, não é mesmo?
Esperamos que outros departamentos e serviços públicos se tornem digitais, entregando a agilidade e qualidade no atendimento que todos nós merecemos.
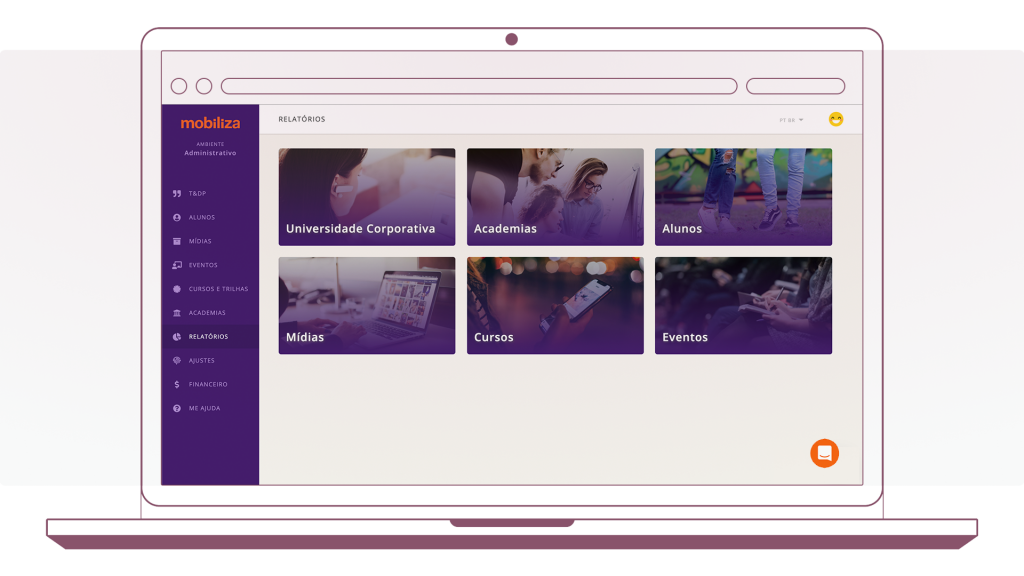
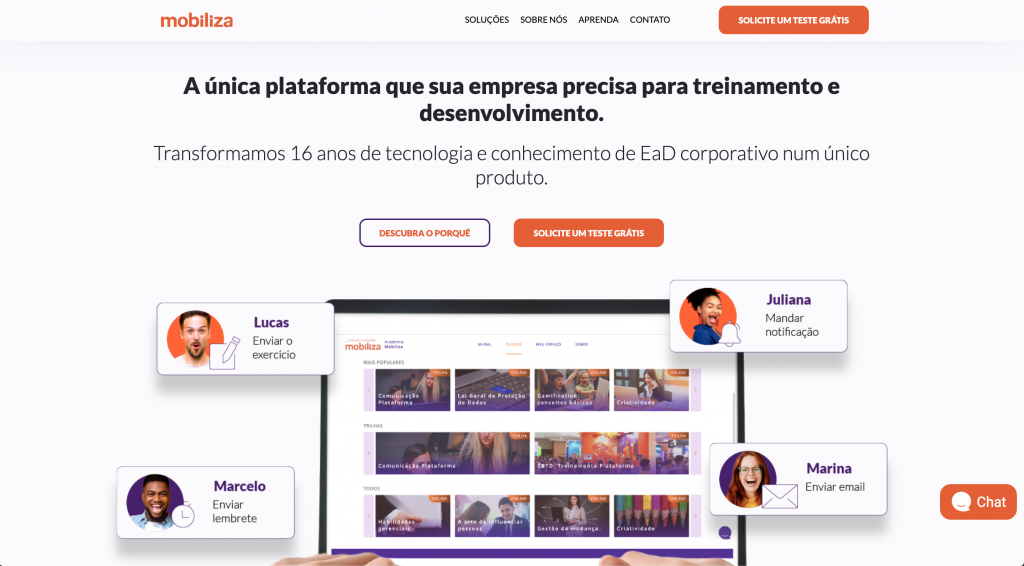
Projeto: LMS baseado em Social Learning Cliente: Mobiliza Ano: 2018 – até o momento Meu papel: UX Designer & Consultant Agradecimentos: Aos queridos amigos e profissionais que conheci durante esse projeto!

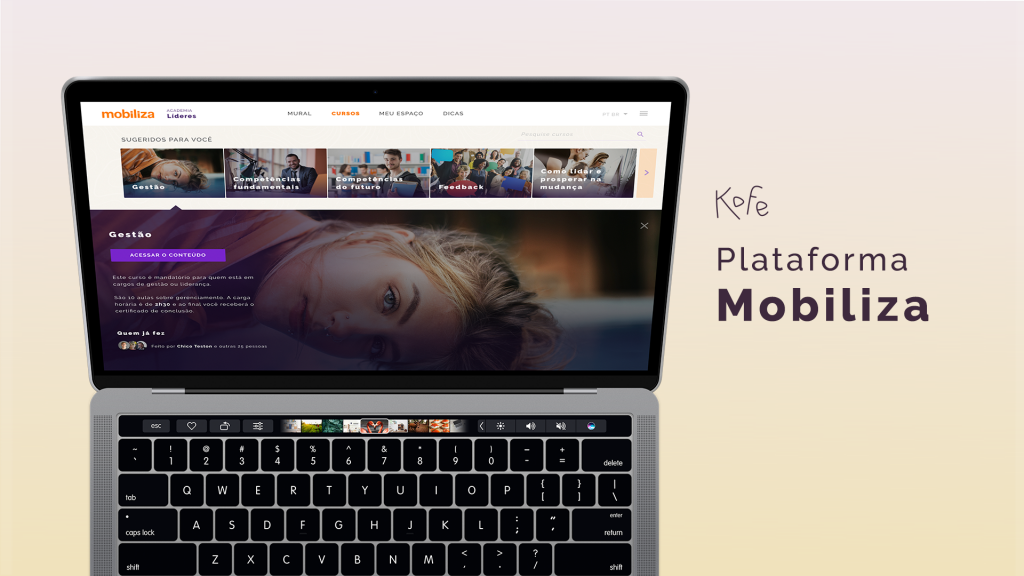
A Plataforma Mobiliza já é um grande case de sucesso. Com crescimento exponencial, o número de usuários e novas instâncias só aumentam a cada mês. Tenho muito orgulho de fazer parte da história, desse quando ainda só existia o propósito do produto: evoluir e modernizar a área de Treinamento & Desenvolvimento – T&D.

A estratégia
Junto com vários times da Mobiliza, atuamos na concepção do método T&D na Prática, construção da arquitetura de informação, projeto de experiência, desenho de interface, elaboração de testes de usabilidade e facilitação de Design Sprints para estrategicamente lançar e evoluir constantemente o produto.

Depoimento
Trabalhamos para aprimorar a experiência de uso da plataforma e sua interface e ganhamos esse lindo depoimento do Diogo Reus (Head de produtos and Partner na Mobiliza)
“A Bruna e todo o pessoal da Kofe são muito inteligentes e conseguem pegar muito rápido as coisas, a dinâmica do trabalho. Isso facilita demais o fluxo porque não precisamos ficar alinhando. Eles se sentem parte do produto e se preocupam com o que estão entregando. Além disso, se envolvem nas decisões, conhecem o produto a fundo, qual postura queremos e devemos adotar. Muito mais do que um executor, eles agregam no projeto mais do que a própria execução. Têm a visão muito crítica do trabalho, se preocupam com o cliente, com os resultados em cada projeto. Só tenho que agradecer e recomendar o trabalho deles. A Kofe possui uma postura muito diferente dos outros terceirizados que já trabalhamos no passado”.
O resultado
A educação é contínua em nossas vidas, em todos os aspectos, inclusive, talvez especialmente, no ambito profissional. É muito gratificante participar da construção de produtos que se desafiam a inovar e ajudar no processo de crescimento e desenvolvimento. Se você quiser conhecer mais sobre a Plataforma da Mobiliza, clique aqui.

Projeto: selecionado em concorrência nacional
Cliente: Embratur
Ano: 2017
Empresa: DOT digital group
Meu papel: Head of Design & Art Director
Agradecimentos: Time de Design DOT e Rômolo D'Hipólito

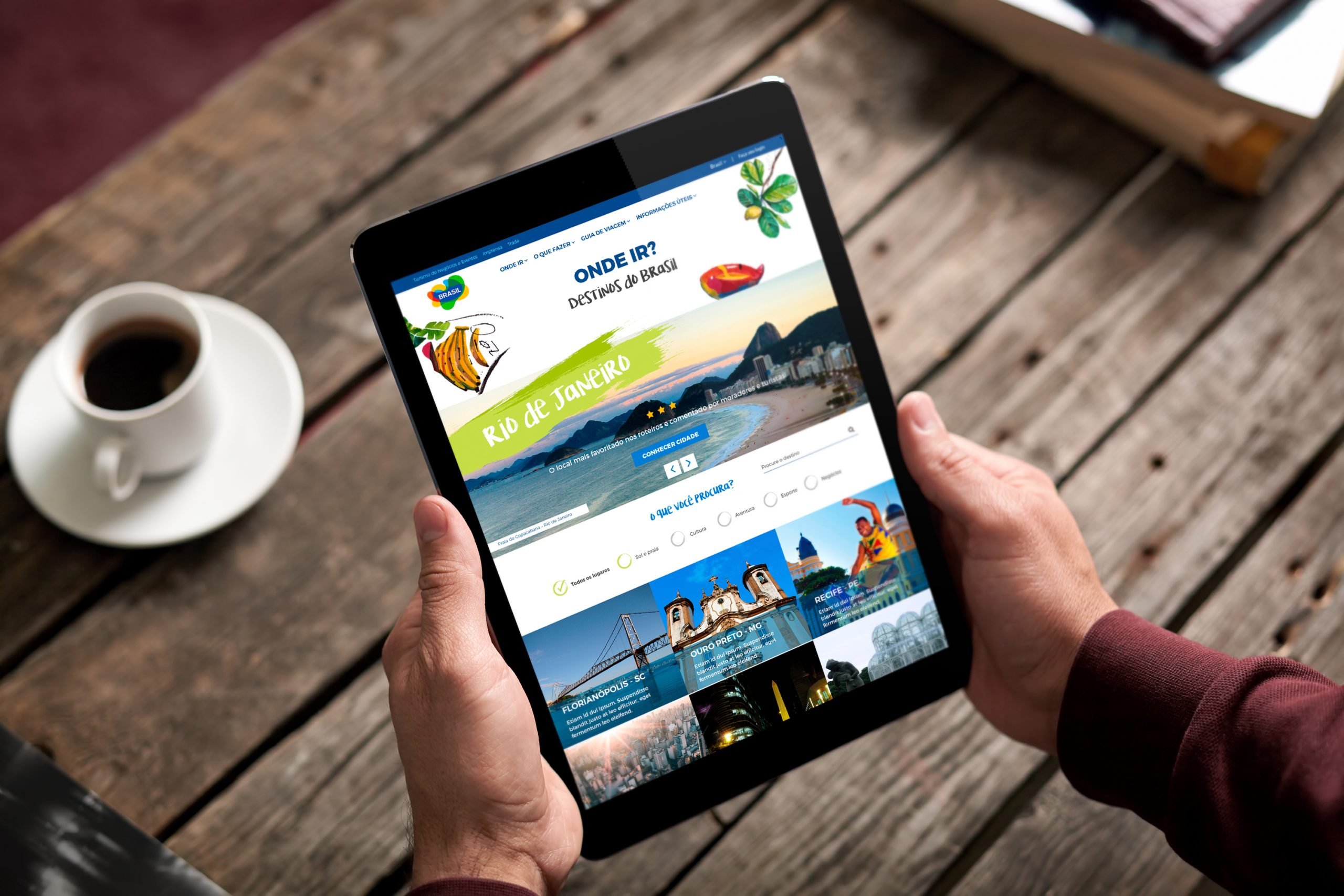
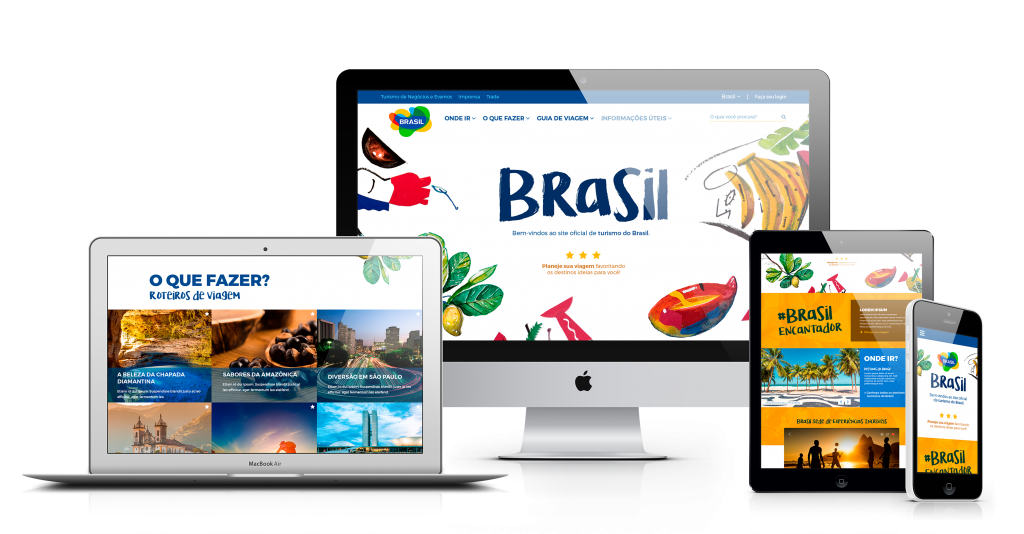
Esse projeto foi muito interessante em diversos aspectos, em primeiro lugar por se tratar de uma concorrência a nível nacional e, em segundo, por estarmos disputando com as maiores agências do país interessadas em prestar serviços para a Embratur – a Agência Brasileira de Promoção Internacional do Turismo. A pressão era alta e o prazo curto, mas nosso time estava sincronizado e, como o resultado do nosso trabalho, conquistamos o pódio da disputa!

A estratégia
Junto com especialistas em Marketing Digital, desenvolvemos uma estratégia de comunicação completa, considerando ações nacionais e diversas plataformas.

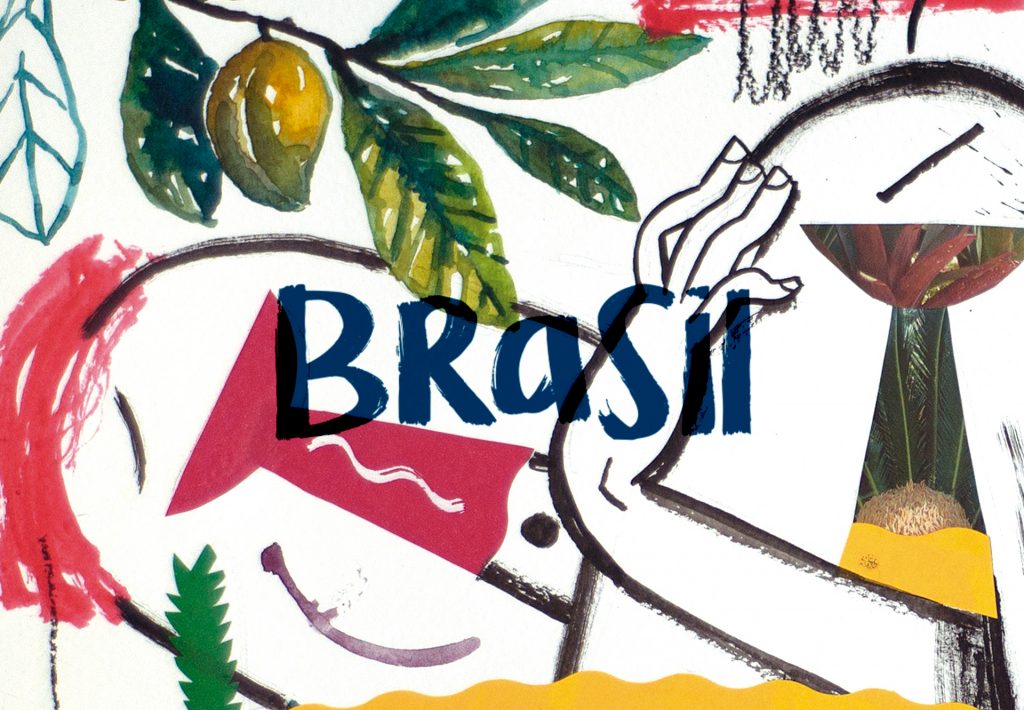
A estética
Rômolo D'Hipólito é um grande artista brasileiro e muito do seu trabalho refletia os conceitos que gostaríamos de utilizar no projeto. Usamos algumas de suas obras para compor a estética principal do projeto, que contou com projeto responsivo de interface para site, material impresso e posicionamento em redes sociais.
O resultado
Acredito muito no trabalho em equipe e quanto mais plural ela for, melhor para o resultado final. Com o belíssimo trabalho do Rômolo e a contribuição de designers talentosos que atuaram nesse time como Cristofer Mello, Jürgen Brecht e Tássia Mohr, produzimos um material fantástico!
Projeto: Festival Floripa Jazz 2020
Cliente: Instituto Floripa Jazz
Ano: 2020
Empresa: Kofe
Meu papel: Designer & Sprint Facilitator
Agradecimentos: Abel, Cris, Chico e Maria do IFF

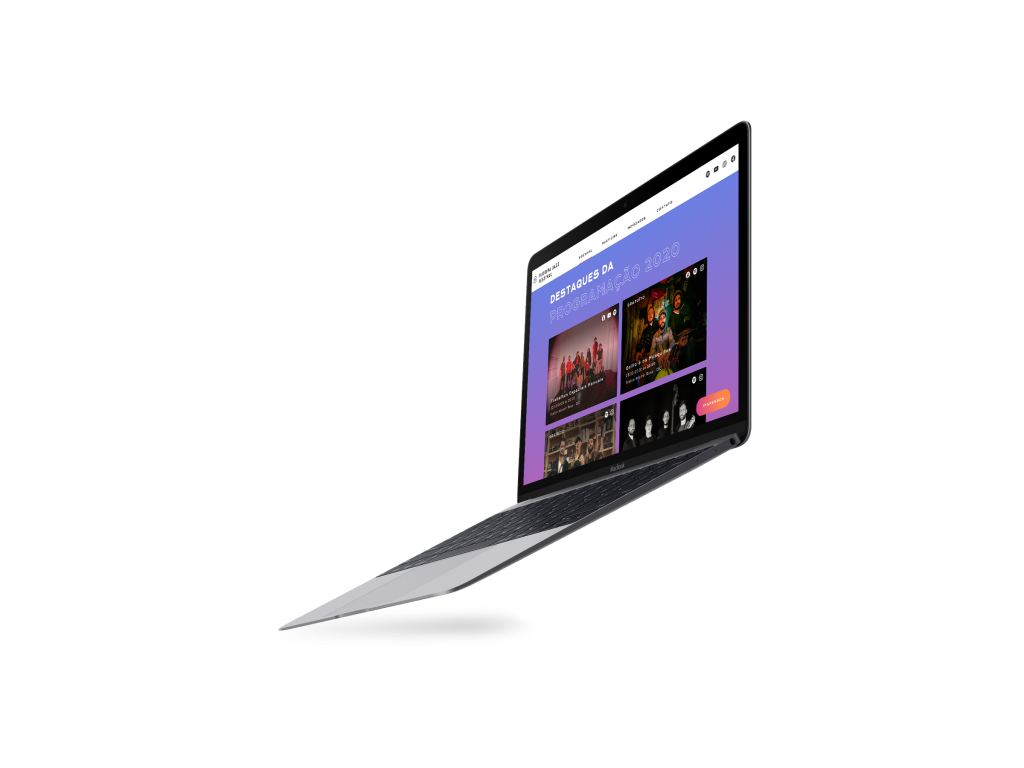
O Floripa Jazz Festival, organizado pelo Instituto Floripa Jazz estava prestes a completar sua 10ª edição quando começamos a falar sobre seu novo site. Neste post vou contar como, em tempo extremamente rápido, projetamos o design do website do FJF 2020. Isso tudo em fevereiro, um pouquinho antes da pandemia. É claro que muita coisa mudou de lá para cá, mas nossa experiência foi ótima, alcançamos um resultado de sucesso e acredito que compartilhar isso ainda faz muito sentido.
Design Sprint IFF
Para começar o projeto, decidimos rodar uma Design Sprint, nosso objetivo era sincronizar o time de grandes profissionais que trabalham em dinâmicas completamente diferentes, incluindo horários, espaços e cidades.
O time do Instituto se encaixava perfeitamente nas orientações da Sprint:
Para times multidisciplinares que encontram dificuldade para alinhar objetivos de negócio em comum.
Para equipes que geralmente trabalham em direção a objetivos pouco claros, pois o escopo do projeto muda repetidamente.
Para equipes que têm pressão para serem "inovadoras", mas não sabem como começar.
Como durante a Sprint os especialistas executam atividades que tornam o trabalho mais produtivo, avançamos rapidamente no desenvolvimento de soluções inovadoras e satisfatórias para o time.

Protótipo navegável para o site
Durante a Sprint construímos um protótipo navegável de alta fidelidade da interface do site projetada. Usamos o protótipo para aplicar 5 testes de usabilidade com usuário.

É sempre incrível a quantidade de dados e insights que os testes de usabilidade geram. Terminamos a Sprint com muito aprendizado a respeito da solução projetada.
Depois de todo o trabalho do time, com o protótipo em mãos e os resultados dos testes, partimos para finalizar o projeto da interface. Construímos o design de todas as telas, documentações e desenho das interações previstas, assim como a versão responsiva.
Pandemia 2020
Logo depois que finalizamos o projeto de design o mundo mudou por causa da pandemia da Covid-19. Novas formas estão sendo pensadas e também muita novidade deve vir por aí.
Por hora, fechamos com esse depoimento lindo da querdia Cris Villar:
“O Design Sprint facilitado pela Bruna foi um processo muito intenso e que otimizou nosso tempo, gerando resultados bem precisos enquanto grupo e ideias diversas. Em todo processo, era possível enxergar os caminhos que foram sendo conduzidos ao encontro dos nossos objetivos principais. A metodologia permite uma participação responsável e colaborativa de todos, e que no final encontra-se de maneira harmoniosa uma solução para os desafios. Além disso, um momento de avaliação externa por quem não participou do processo nos fez descobrir mais soluções para realização do projeto.”
Cristina Villar – Presidente do Instituto Floripa Jazz
A Análise Heurística é utilizada para mapear a usabilidade de um produto digital de acordo com alguns processos cognitivos específicos.
"Heurísticas são processos cognitivos empregados em decisões não racionais, sendo definidas como estratégias que ignoram parte da informação com o objetivo de tornar a escolha mais fácil e rápida." Annual Review of Psychology
Quando desejamos melhorar a experiência de uso de um produto digital, começamos analisando sua interface em relação às Heurísticas de Usabilidade. Assim geramos dados e embasamento para as decisões de design.
Nossa análise é feita por um especialista, considerando as 10 Heurísticas de Jakob Nielsen, sendo elas:
- Visibilidade do Status do Sistema
- Compatibilidade entre o sistema e o mundo real
- Controle e liberdade para o usuário
- Consistência e Padronização
- Prevenção de erros
- Reconhecimento em vez de memorização
- Eficiência e flexibilidade de uso
- Estética e design minimalista
- Ajuda no diagnóstico e recuperação de erros
- Ajuda e documentação
Aplicação prática
Para não expor dados sensíveis, manteremos a confidencialidade do cliente. O projeto de design envolvia um sistema de comercialização de peças automotivas. Nosso cliente é o maior comerciante e líder de mercado na região, referência nacional e há mais de 40 anos no mercado.
O Sistema Legado
O sistema em questão era antigo e foi desenvolvido para desktop. O objetivo do nosso projeto era refazê-lo, modernizando e utilizando tecnologias para web. Extinguindo a necessidade de instalação de um programa no computador do usuário e fornecendo acesso via navegadores de internet.
Além disso, uma versão web permitiria atualizações com maior facilidade e também o acesso via diferentes aparelhos como tablets e smartphones de maneira sincronizada.
Neste contexto, era o momento ideal para resolver os problemas de usabilidade da versão original. Para levantar dados sobre o que precisava ser atualizado na interface, iniciamos o projeto com a Análise Heurística.

Método da análise
Nosso método de execução da Análise Heurística contempla 5 Etapas.
Etapa 01 – Pesquisa de público-alvo
Primeiro, reunimos todas as informações disponíveis sobre o público-alvo e os usuários do produto que está sendo analisado. Pesquisas demográficas também contribuem nesse processo.
Apesar da análise ser feita por um especialista em design, é preciso navegar pela interface simulando as ações do usuário. Por isso, é fundamental conhecer seu perfil, hábitos e contexto de uso.
Etapa 02 – Primeiras impressões
Na segunda etapa começamos a navegar e interagir com a interface, simulando situações de uso e explorando as funcionalidades. A partir disso tomamos notas sobre as primeiras impressões e o tempo de aprendizado.

As primeiras impressões levam em consideração a apresentação do conteúdo, orientações, arquitetura de informação e estética da interface.
O tempo de aprendizado está relacionado ao tempo necessário para aprender como utilizar a interface e conseguir realizar as ações necessárias para alcançar os objetivos de uso.
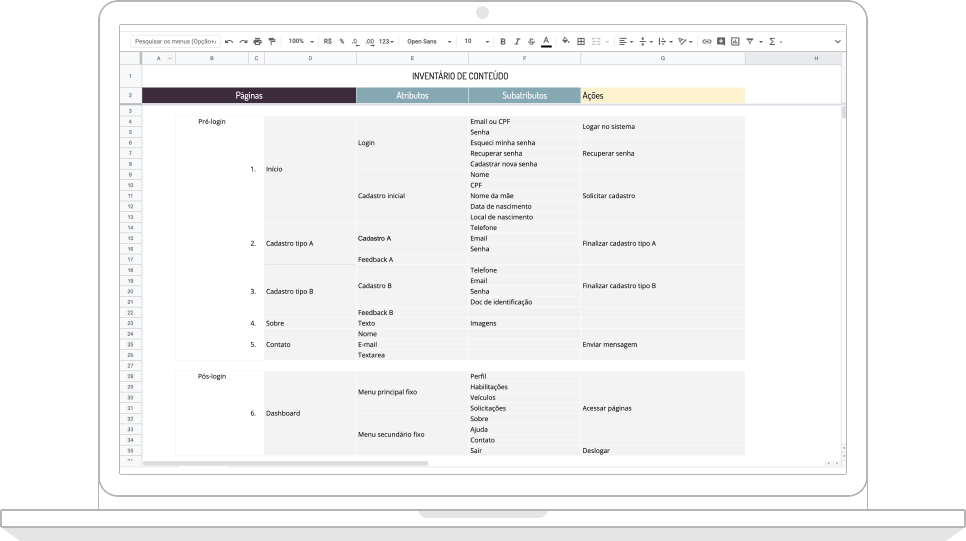
Etapa 03 – Funcionalidades e fluxo de navegação
Nessa etapa mapeamos as funcionalidades e os fluxos de navegação. Isso pode ser registrado em sitemaps, fluxos ou inventários de conteúdo. Isso depende do tamanho do sistema ou da complexidade da navegação.

Etapa 04 – As 10 Heurísticas de Usabilidade
Nessa Etapa repetimos a navegação, mas dessa vez com o foco individual nas Heurísticas. Uma a uma, avaliamos quais pontos da interface são impactados por elas.
Por exemplo, na primeira Heurística "Visibilidade do Status do Sistema" nós verificamos:
- Se os status são comunicados (ativo, inativo, visitado etc);
- Se feedbacks são apresentados em momentos apropriados (modais de confirmação, status de botões e inputs);
- A previsibilidade de interações, criando confiança não apenas na mecânica do sistema, mas também na própria marca/empresa.
- Se há indicações de dados de acordo com as funcionalidades.
Para conhecer detalhadamente as 10 Heurísticas, incluindo descrições, exemplos e vídeos explicativos, visite o site Nielsen Norman Group artigo "10 Usability Heuristics for User Interface Design".
Na aplicação prática do nosso projeto, inicialmente seriam migradas apenas 4 funcionalidades do sistema. Mas, apesar do número baixo de interações, foram mapeadas durante a análise individual das Heurísticas, mais de 50 inconsistências de usabilidade!
Etapa 05 – Relatório da Análise Heurística
Depois de todo o trabalho, chegou o momento de apresentar os resultados ao cliente. Para isso, nós geramos um relatório detalhado de todas as inconsistências de usabilidade mapeadas e, algumas informações adicionais baseadas em nossa reflexão sobre os resultados:
- O que funcionou bem;
- O que não funcionou;
- Próximos Passos – sugestões de ajustes.

Com o relatório em mãos, o desenvolvimento de nova interface foi super rápido e assertivo. Também ficou muito mais fácil para o cliente entender nossas decisões de projeto e o que precisa ser alterado no sistema.
Chimps
A Análise Heurística é uma ferramenta muito útil para mapear dados de maneira bem objetiva e rápida.
Além disso, se você tem experiência com o desenvolvimento de produtos digitais, vai reconhecer rapidamente o contexto e os objetivos de análise de cada uma das Heurísticas.
Espero que esse conteúdo seja útil para seu trabalho e/ou seu negócio! Se quiser falar sobre esse assunto, tirar dúvidas ou contar sua experiência, deixe um comentário!